Плагин плавно прокручивает картинки справа налево. Плагин прост в настройке и удобен для создания фотоальбомов.
Скачать плагин image-horizontal-reel-scroll-slideshow.zip (111 Кб) можно по ссылке [1] или с сайта разработчика [2].
Загрузите архив плагина, установите плагин в WordPress и активируйте его.
Для сведения: у меня установлена русская версия WordPress 5.2.2, LAMP - Apache2, PHP 7.2 и база данных MariaDB.
В панели управления сайтом загрузите в библиотеку медиафайлов картинки для слайдшоу.
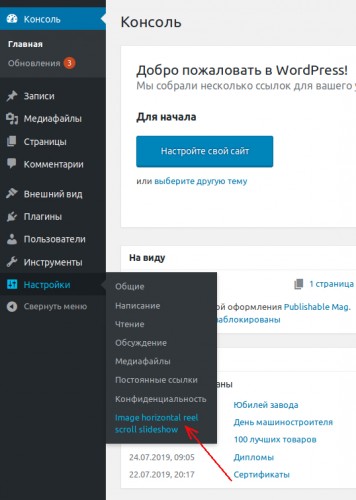
В настройках панели управления после активирования плагина должен появиться пункт Image horizontal reel scroll slideshow. Щелкните по нему.

В новом окне вверху нажмите кнопку Add New (Добавить новую). Откроется окно для ввода настроек картинки слайдшоу.
Нажмите кнопку Upload Image (Загрузить изображение). Откроется библиотека медиафайлов. Щелкните мышкой по картинке, которую хотите вставить в слайдшоу. Она будет отмечена галкой. Нажмите справа внизу кнопку Выбрать. Программа вернется в окно настроек и в строке Enter image path будет прописан полный путь к вашей картинке. Щелкните по строке Enter target link и вставьте символ #. В строке Select gallery type можно оставить GROUP1. Нажмите кнопку Save Details (Сохранить детали).

Картинка будет добавлена в слайдшоу. Поля для ввода очистятся и можно загружать настройки для второй картинки. Снова нажмите Upload Image и в библиотеке выберите вторую картинку для вашего слайдшоу. Заполните поля аналогично и нажмите Save Details.
После ввода настроек всех картинок останется последний шаг — добавить в запись html-код для показа слайдшоу. Откройте запись для редактирования, поставьте в нужное место курсор. Выберите вставку html-кода и вставьте в запись примерно такой код:
[ihrss-gallery type="GROUP1" w="600" h="170" speed="1" bgcolor="#FFFFFF" gap="5" random="YES"]
Параметры w="600" h="170" задают соответственно ширину и высоту картинки в пикселях. Эти параметры можно посмотреть для любой картинки в библиотеке медиафайлов в правом верхнем углу. Остальные параметры можно оставить без изменений.
Нажмите Обновить (Опубликовать) запись.
Откройте сайт и проверьте работу слайдшоу. Картинки будут плавно прокручиваться справа налево. Не рекомендуется делать ширину картинок более 600 px — могут вылезать за пределы окна вашей записи (страницы).
Если вы захотите разместить ещё одно слайдшоу в другой записи сайта, то действия по выбору картинок аналогичны. Только не забывайте в поле Select gallery type выбирать другую группу, например GROUP2. Соответственно в строке html-кода укажите type="GROUP2", например
[ihrss-gallery type="GROUP2" w="400" h="300" speed="1" bgcolor="#FFFFFF" gap="5" random="YES"]
Thanks Gopi Ramasamy!
Использованные ресурсы
1. https://ru.wordpress.org/plugins/image-horizontal-reel-scroll-slideshow/
2. http://www.gopiplus.com/work/2011/05/08/wordpress-plugin-image-horizontal-reel-scroll-slideshow/
|